Pears Media Group, formally known as Pear’s Studio, is a marketing and design agency that I founded officially back in 2019 during the quarantine. It went through a full re-branding, a renaming, and then of course everything had to be changed to fit the renaming. The reason for this was simply bureaucratic. The word “studio” is legislated by the state of New York, so sadly we couldn’t keep Pear’s Studio. To reflect this change we also have to get a new web address as well. So the shiny new and simple address is now pears.nyc.
For us, the pear is not just a bulbous happy-looking fruit used in puns and quippy statements. It symbolizes the creativity, drive, passion, curiosity, practicality, and purpose we bring to everyone we help. In the rebranding of our agency, we asked ourselves these questions:
- What is the elemental symbolism that reflects what we do?
- What is our personality and voice?
- Who are we as a whole?
- How do we want to represent who we are now and who we want to be?
The Palette
Our previous branding was white, black, and a kind of lime green. A very minimal businessy look overall, but that’s not us now.
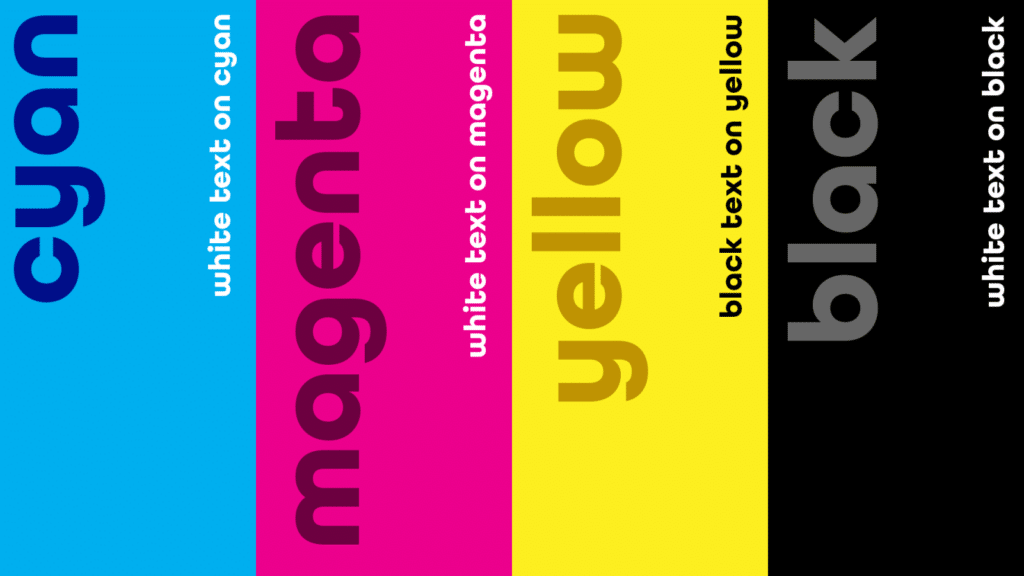
The color model of CMYK (cyan, magenta, yellow and black) inspired Pears Media Group’s new palette. Established in 1906 to expand color printing capabilities, CMYK has been the basis of modern design ever since.
Just like the four base colors create an infinite number of other hues, Pears Media Group uses our expertise, experience, and knowledge to craft a plethora of custom solutions for clients.

Our new website and social media posts are color-coded using this color formatting.
- Cyan = what we do (services)
- Magenta = what we’ve done (portfolio, client work)
- Yellow = who is pear’s (about us)
- Black = get in touch (contact us, social media)
The Typography
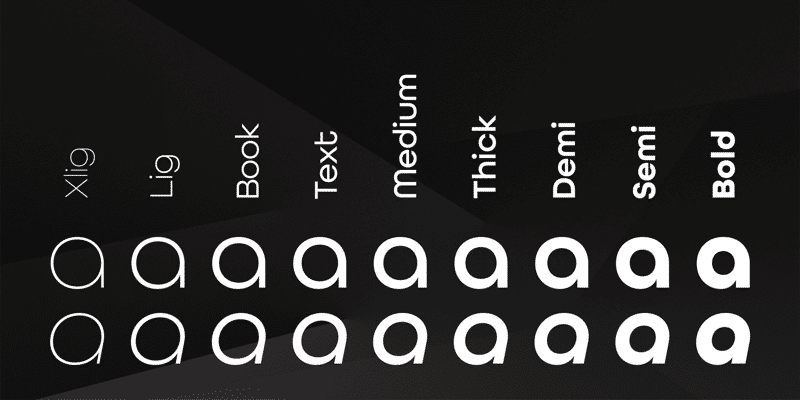
We wanted a font that conveyed our voice, personality, and the way we approach business. As a bold bunch who relish what we do, we decided to have fun with it. We chose the “All Round Gothic” font created by Ryoichi Tsunekawa to reflect our interest in art deco, postmodernism, and futurism.

The logo
The All Round Gothic font is fantastic by itself. Still, fonts should be unique and modified to be more geometrically sound to have better balance aesthetically in logo design.
As you can see in the image above, the negative space in the letters is oblong. So we made each letter with an internal open space perfect circle. The thickness of each letter is the base unit of measurement for the negative space. The leading (space between letters) is half the thickness of the letter, and the kerning (spacing above and below) is equal to the full thickness. The tail on the “P” is elongated a bit to fit the height of the “media group”.

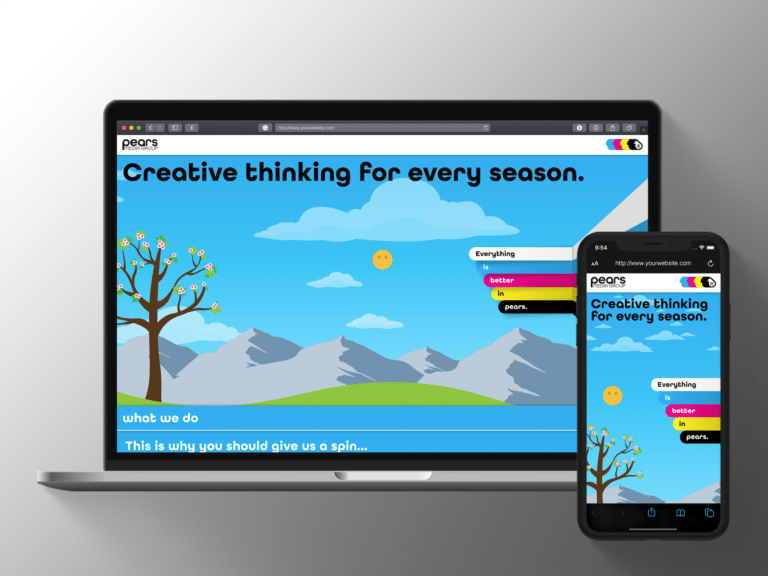
The Website
We wanted more Typography, more motion, and interactivity. The major feature of the site is the hero on the homepage. The hero is a graphic, animated clock that not only changes according to the time but also the season. In the screenshots below you see the various layouts of type, graphics, color coordination across the site, but it’s so much more. Go visit the website, it’s fun and informative.